FC2blog マニュアル
【ブログの設定】 記事の設定
現在パソコン版のマニュアルを表示中
スマートフォン版を表示 »1ページに表示する記事の件数など、記事に関する設定とRSS広告表示の設定について。
また各記事の文末に表示される、ブックマークボタン、拍手ボタンについて解説します。
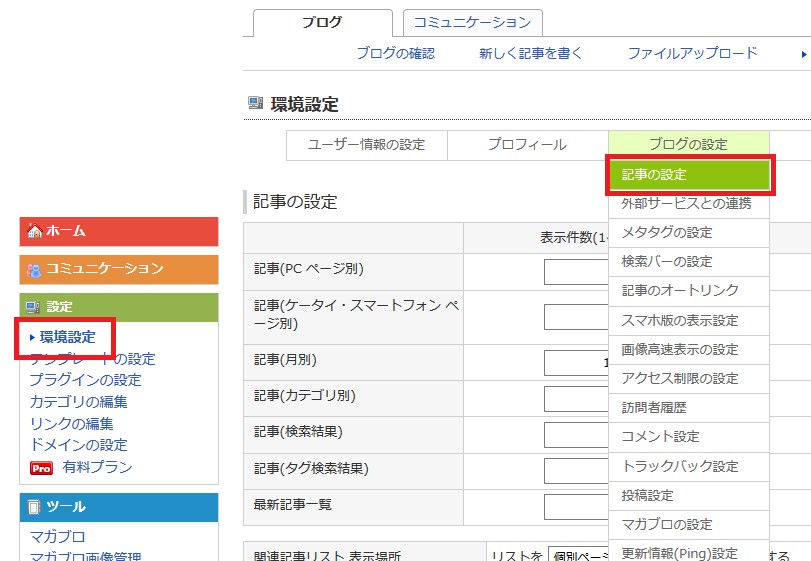
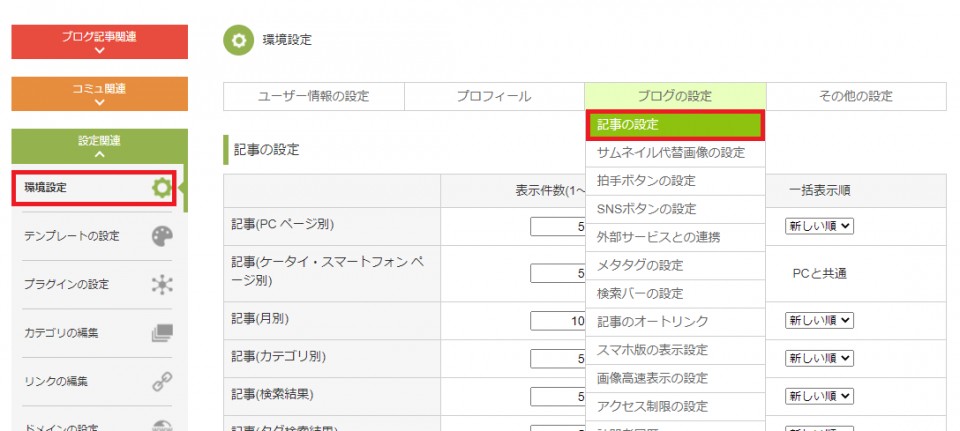
「環境設定」>「ブログの設定」>「記事の設定」
【旧・管理画面の場合】

【新・管理画面の場合】

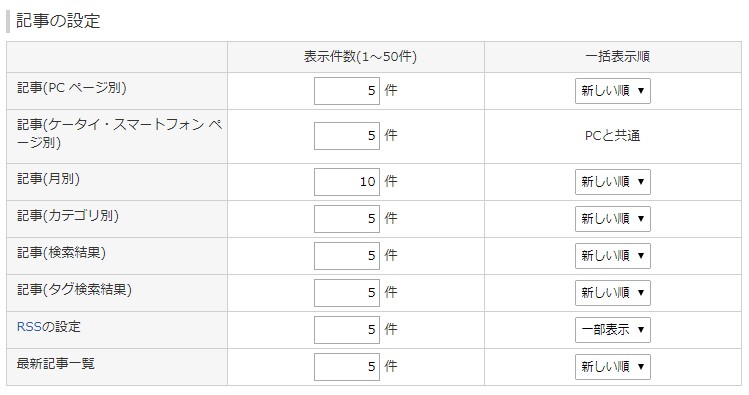
記事表示数の設定

各項目1~50まで表示件数を設定できます。「表示順」の古い/新しいは、記事の投稿日に準じます。
- 最新記事一覧
プラグイン「最新エントリー」に表示される記事一覧の表示設定です。
変数「<!--recent-->」内で出力される内容です。
- 記事(ページ別)
1ページあたりに表示される記事件数の設定です。
一般的なテンプレートでは、ブログを開いたときに表示される記事の数です。
- 記事(携帯ページ)
携帯ページを閲覧した際に、1ページあたりに表示される記事件数の設定です。
※記事(携帯ページ)のみ、1~10件までの表示設定となります。
- 記事(月別)
月単位のページで表示される記事件数の設定
(月別モードのURL:http://blogID.blogxx.fc2.com/blog-date-YYYYMM.html)
- 記事(カテゴリー別)
カテゴリー単位のページで表示される記事件数の設定
(カテゴリーモードのURL:http://blogID.blogxx.fc2.com/blog-category-X.html)
- 記事(検索結果)
ブログ内検索をしたときの、該当の結果ページで表示される記事件数の設定
- 記事(タグ検索結果)
ブログ内をユーザータグで検索をしたとき、該当の結果ページで表示される記事件数の設定
- RSSの設定
配信するRSSフィード数の設定。記事全文を配信するか、
記事の冒頭数百字分のみ取得させるかを設定できます。
※[一部表示]の場合、件数設定が無効になり、表示件数は[最新記事一覧]の件数が設定されます。
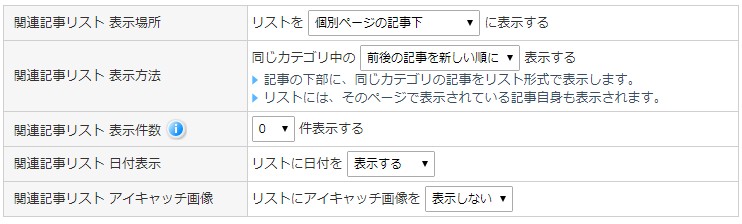
関連記事リストの設定

関連する記事タイトルが、投稿記事内に自動でリスト表示されます。
関連記事のリストは投稿した記事と同じカテゴリーからリスト化され、個別記事内に表示されます。
- 関連記事リスト 表示場所
リストの表示場所を設定できます。
※「テンプレート変数のみ」に設定すると、ユーザーがテンプレートに設定した変数での表示のみとなります。
関連記事リストのテンプレート変数につきましては、マニュアル「テンプレート用 変数一覧」を参照してください。
- 関連記事リスト 表示方法
リストの表示順を設定できます。
- 関連記事リスト 表示件数
リストの記事タイトルの表示件数を設定します。
こちらを「0」件と設定すると、関連記事リストは表示されません。
- 関連記事リスト 日付表示
リストに、その記事の投稿された日付を表示させるかの選択ができます。
- 関連記事リスト サムネイル
リストに、アイキャッチ画像を表示させるかの選択ができます。
※アイキャッチ画像が設定されてる場合は、そのサムネイルが表示されます。
※アイキャッチ画像が設定されていない場合は、記事の最初の画像(同じブログ内にアップロードされている場合のみ)のサムネイルが表示されます。
スタイルの設定
関連記事リストのソースは、以下のように各要素にクラス名が 設定されています。
――――――――――――――――――――――――――――
【サムネイル非表示の場合(PC・スマートフォン共通)】
<dl class="relate_dl">
<dt class="relate_dt">
関連記事
</dt>
<dd class="relate_dd">
<ul class="relate_ul">
<li class="relate_li">
<a href="blog-entry-1.html">
記事タイトル1
</a>
</li>
<li class="relate_li">
<a href="blog-entry-2.html">
記事タイトル2
</a>
</li>
<li class="relate_li">
<a href="blog-entry-3.html">
記事タイトル3
</a>
</li>
</ul>
</dd>
</dl>
【サムネイル表示の場合(PC表示)】
<dl id="fc2relate_entry_thumbnail_area" class="relate_dl fc2relate_entry_thumbnail_on">
<dt class="relate_dt">関連記事</dt>
<dd class="relate_dd">
<ul class="relate_ul">
<li class="relate_li">
<span class="relate_entry_thumbnail">
<a href="blog-entry-1.html">
<img src="◯◯◯.png" >
</a>
</span>
<span class="relate_entry_title">
<a href="blog-entry-1.html" class="relate_entry_title_text">記事タイトル1</a>
<span class="relate_entry_date">2016/06/01</span>
</span>
</li>
...
...
...
</ul>
</dd>
</dl>
――――――――――――――――――――――――――――
また、関連記事リストのテンプレート変数を利用することによって、
リストの表示位置や表示内容をカスタマイズすることができます。
関連記事リストのテンプレート変数につきましては、
マニュアル「テンプレート用 変数一覧」を参照してください。
記事フッター部の表示オプション

記事の末尾(フッター)に表示させるオプションです。
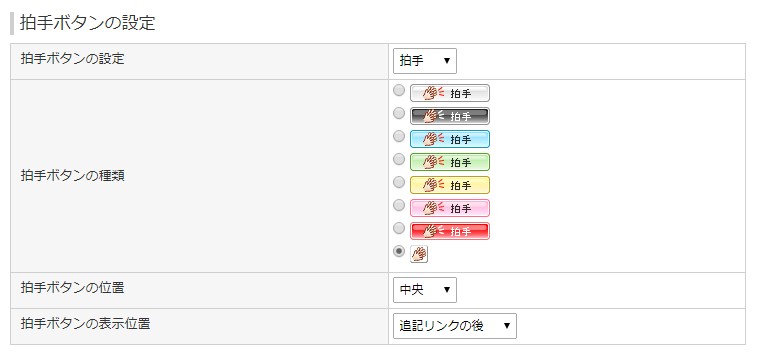
「ブログ拍手」のボタンを表示させます。
詳しくは「ブログ拍手」をご覧ください。
Twitter・Facebook・LINE のソーシャルボタンの設置

ツイートボタン や「いいね!」ボタン、「LINEで送る」ボタンのサイズや色を選び、
「有効にする」のチェックボックスにチェックを入れて更新してください。
※ボタンの位置は拍手ボタンと連動しています。
※「LINEで送る」ボタンは、スマートフォンテンプレートで記事を閲覧した場合にのみ表示されます。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連
