FC2blog マニュアル
WYSIWYGテキストエディターの使い方
現在パソコン版のマニュアルを表示中
 WYSIWYGテキストエディター
WYSIWYGテキストエディター

WYSIWYG(ウィジウィグ)というのは、「What You See Is What You Get.」の略です。
「見たままのものが手に入る」という意味です。
記事編集画面には「リアルタイムプレビュー」がありますが、WYSIWYGテキストエディターは、
入力ウィンドウがそのままリアルタイムプレビューになるような形です。
★WYSIWYGエディターを起動させているときは、リアルタイムプレビューは動作しません。
推奨環境
WYSIWYGエディターが適正に動作するのは、以下の環境です。また多機能のため、
通信環境やパソコンの性能によっては、快適に動作しないことがあります。
| Windows | Internet Explorer、Sleipnir、Firefox ブロードバンド環境 |
|---|---|
| Mac OSX | Firefox |
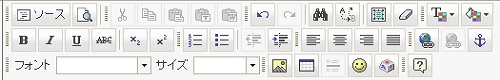
WYSIWYGテキストエディターツール
| ツール | 説明 | |
|---|---|---|
 |
ソース | ソースを別ウインドウで表示します |
 |
プレビュー | 別ウインドウでプレビューします |
 |
切り取り | 選択した文字列、画像を切り取ります |
 |
コピー | 選択した文字列,画像を複製します |
 |
ペースト | 切り取ったりコピーした画像を貼り付けます |
 |
プレーンテキスト貼付 | コピーした文字列の文字のみ貼り付けます (文字の大きさや文字色などはリセットします) |
 |
Wordテキスト貼付 | MicrosoftWordの文章をそのまま貼り付けられます |
 |
元に戻す | 一つ前に行った動作を取り消します |
 |
やり直し | 直前に取り消した動作をもう一度行います |
 |
検索 | 文字列の検索をします |
 |
置換 | 検索した文字列を別の文字列に置き換えます |
 |
すべて選択 | エディター内のデータをすべて選択した状態にします |
 |
フォーマット削除 | 文字色や文字サイズ、行寄せなど与えた属性をすべてリセットします |
 |
文字色 | 選択した文字列に色を指定します。 別ウインドウで開くパレットから文字色を選択します <span style="color: rgb(r, g, b);">文字列</span> |
 |
背景色 | 選択した文字列に背景色を指定します。 別ウインドウで開くパレットから背景色を選択します <span style="background-color: rgb(128, 128, 128);">文字列</span> |
 |
太字 | 選択した文字列を太字にします <span style="font-weight: bold;">文字列</span> |
 |
斜体 | 選択した文字列を斜体にします <span style="font-style: italic;">I am</span> |
 |
下線 | 選択した文字列に下線を引きます <span style="text-decoration: underline;">文字列</span> |
 |
打ち消し | 選択した文字列に打ち消し線を引きます <span style="line-through;">文字列</span> |
 |
添字 | 選択した文字列を小さくし、右下に表示します <sub>文字列</sub> |
 |
上付き文字 | 選択した文字列を小さくし、右上に表示します <sup>文字列</sup> |
 |
段落番号の追加/削除 | 行頭に番号のついた箇条書きができます。 クリックすると「1.」が挿入されるのでその後に文章を続けます。 リターンキーを押すと改行され次の番号が挿入されます。 最後の行が必要なければ、もう一度ツールをクリックすると終了します <ol> <li>文字列</li> <li>文字列</li> <li>文字列</li> </ol> |
 |
箇条書きの追加/削除 | 行頭に中黒(・)のついた箇条書きができます。 クリックすると「・」が挿入されるので、その後に文章を続けます。 リターンキーを押すと改行され次の「・」が挿入されます。 最後の行が必要なければ、もう一度ツールをクリックすると終了します <ul> <li>文字列</li> <li>文字列</li> <li>文字列</li> </ul> |
 |
インデント(字下げ)解除 | 字下げを解除します |
 |
インデント(字下げ) | 数文字分右に字下げします <div style="margin-left: 40px;">文字列</div> |
 |
左揃え | 選択した段落を左揃えにします <div style="margin-left: 40px;">文字列</div> |
 |
中央揃え | 選択した段落を中央揃えにします <div style="text-align: center;">文字列</div> |
 |
右揃え | 選択した段落を右揃えにします <div style="text-align: right;">文字列</div> |
 |
両端揃え | 選択した段落を幅に合わせます <div style="text-align: justify;">文字列</div> |
 |
リンク挿入/編集 | 選択した文字列にリンクを加えます クリックするとリンクするURLを問うウインドウが開きます。 通常は「URL」「http://」を選択し、リンクしたいURLを挿入してOKします オプション設定でソースは変化します <a href="(URL)">サイト名</a> |
 |
リンク削除 | リンクを設定した文字列を選択しクリックすると、リンクを外します |
 |
アンカー挿入/編集 | アンカー(目印)を挿入します クリックするとアンカー名を問うウインドウが開きます 任意の半角英文字の文字列を入力すると、目印が挿入されます |
| ― | フォント指定 | 選択した文字列のフォントを指定します |
| ― | 文字サイズ指定 | 選択した文字列のサイズを指定します |
 |
画像挿入/編集 | 画像を挿入します URLに画像のアドレス、代替テキストには画像が表示されなかった際に代わりに表示する文字列を入力します 幅や高さ、枠線や周りの余白、行揃えが指定できます <a target="_blank" href="(画像URL)"><img border="0" alt="(代替テキスト)" src="(画像URL)" /><img width="21" height="21" src="skins/default/toolbar/bgcolor.gif" alt="" /> |
 |
テーブル(表)挿入/編集 | 表を挿入します。行・列に数字を入れ、テーブル幅・高さ・ボーダーサイズ(枠線の太さ)・セル内余白・間隔などを指定できます。 キャプションに文字列を入れるとテーブルの上にタイトルがつきます 目的にはそのテーブルが何を表すかを入力すると、ソース内に反映されます |
 |
横罫線 | 水平線を引きます |
 |
絵文字挿入 | あらかじめ用意された絵文字ウインドウが開きます 選択すると挿入されます |
 |
特殊文字挿入 | ウムラウトなどを表示できます クリックすると開く選択ウインドウ上で目的の文字をクリックすると挿入されます |
 |
ヘルプ | 上記以上の詳しい解説が必要な場合にご覧ください リンク先は英文サイトです |
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連
