FC2blog マニュアル
記事の設定
現在パソコン版のマニュアルを表示中
スマートフォン版を表示 »記事を投稿・編集の際に設定できる、ユーザータグや投稿日時設定、コメントやトラックバックの受付などについて説明します。
【旧・管理画面の場合】

【新・管理画面の場合】

▲設定フォームは、編集画面の下部にあります
- ユーザータグ ↓
- 投稿日時を変更する ↓
- 記事の公開/非公開 予約投稿 ↓
- 記事を限定公開/パスワードをつける マガブロ会員限定記事 ↓
- 自動改行 コメント・トラックバックの受付 更新通知 ↓
- Twitterに通知する ↓
- 関連記事リストを表示する ↓
ユーザータグ
「タグ」とは、その記事のキーワードです。後で検索して記事を引くときの目印となります。
複数(1記事につき10個まで)設定できるので、カテゴリーより細かい分類ができます。
タグワードは記事文章内に使われている単語でも、使われていないものでも構いません。
キーワードのリンク変換を有効に設定すると、記事本文もしくはタイトルに含まれているタグと同じ文字が自動的にリンクされます。
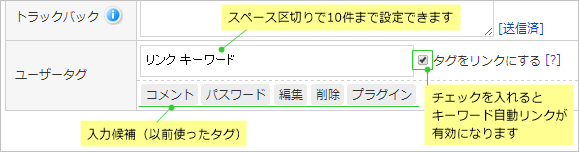
タグの入力

・1タグごとにスペースで区切って入力、1記事ごとに10個まで設定できます。
・入力候補をクリックすると、インプット欄に入力/除外できます。以前使用したタグから50件が表示されます。
投稿日時を変更する
最新の時間(現在の時刻)で保存
記事の投稿時間は、その記事を書いた日に自動的に設定されます。一度「保存」した記事はすでに時間が記録されています。再編集しても、基本的に以前の日付が維持されます。 もし最新の時間(いま現在の時刻)にして記録しなおしたければ、[保存時の時間で投稿]を選んで再度保存します。
次のような事例が当てはまります。
・数日前に下書きにしておいた記事を、今の日付で公開する
・過去の記事に加筆・追記したので、登録日を今現在の日時に更新したい
自分で指定
【旧・管理画面の場合】

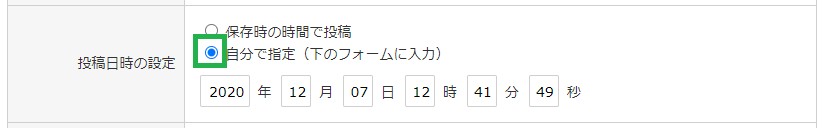
【新・管理画面の場合】

▲「自分で指定」を選んで日時を入力
投稿時間を手動で任意の日時に変更することができます。すでに公開・投稿した後でも編集できます。
ブログの記事はすべて投稿日順で表示されるので、並びを変えたいときなどは、日付を手動で設定しなおす必要があります。
記事の公開/非公開 予約投稿
書きかけの記事を下書保存することができます。
一度公開した後でも記事を下書に変更すれば、削除せずに非公開にしておくこともできます。
投稿区分
「公開」で保存すると、ブログ上にそのエントリーが追加されます。
「下書」にすれば管理画面内に保存され、ブログ上には表示されなくなります。
投稿時間は「下書」で保存した時間で記録されるので、後日、公開する際の現在日時にする場合は、[保存時の時間で投稿]を選び直してください。
予約投稿(タイマー投稿)
予約機能を使えば、記事をあらかじめ指定した時間に投稿したり、公開を終了させることができます。
「予約投稿」にすると、記事は指定した時間になってから公開されます。
「期間限定」の場合は、指定した時間になると、記事が自動的に下書状態に変わって非公開になります。
予約設定手順
【旧・管理画面の場合】

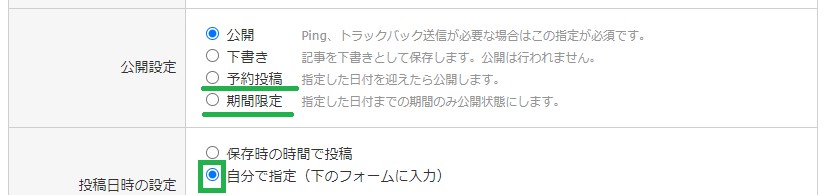
【新・管理画面の場合】

必ず「◎自分で指定」を選んでください。
手動で未来の日時を入力します。「数分後」など時間が近すぎると正常に認識されないことがあります。
【旧・管理画面の場合】

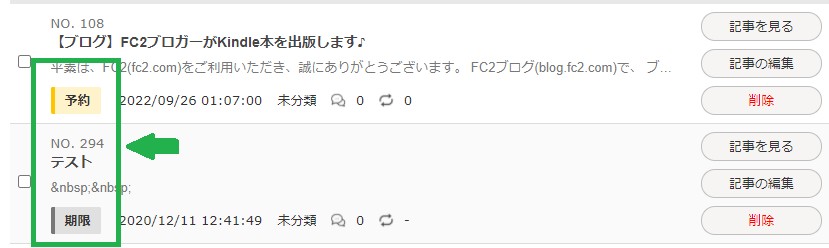
【新・管理画面の場合】

予約が有効になると、「過去の記事の管理」の一覧上で 状態が【予約】【期限】と表示されます。
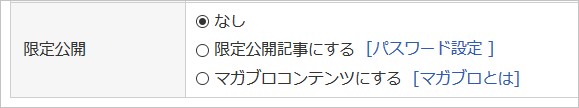
記事を限定公開/パスワードをつける マガブロ会員限定記事

なし
一度限定公開記事に設定されても「なし」を選択すれば一般公開の設定となります。
限定公開記事にする
その記事を閲覧できる相手を限定します。
限定公開記事パスワードを設定している場合、そのパスワードを知っている人のみ閲覧できるようになります。
限定公開記事パスワードを設定していない場合、ブロとものみが閲覧できるようになります。
マガブロコンテンツにする
記事を、マガブロ会員の限定公開記事にします。
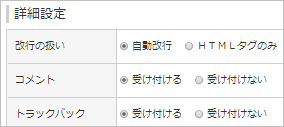
自動改行 コメント・トラックバックの受付 更新通知

▼設定フォームは、編集画面の下部にあります

自動改行/HTMLのみ
ブログ記事本文を、HTMLのみ有効にするか、自動改行を入れるかを選択します。
自動改行を有効にすると、本文テキストの折返し位置(リターンした位置)に強制改行タグ(<br>)が挿入されます。
広告コードなどを記事内に貼る場合など、<br>が自動的に挿入されると問題があるときは「HTMLのみ」を選択します。
コメント・トラックバックの受付
その記事へのコメント、トラックバックの受付を選択します。
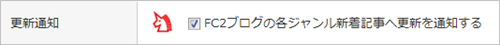
更新通知
この項目にチェックを入れておくと、記事を公開した際にFC2ブログのトップページの新着リストに掲載されます。
Twitterに通知する
ブログの更新をTwitterへ通知できます。

未設定の場合は、まずTwitterアカウントの設定が必要です。
設定手順は「 Twitterとの連携 」を参照してください。
すでに通知の設定が済んでいると、以下のような画面になります。

この記事を(○○)に通知する
この項目にチェックを入れておくと、記事を公開した際に、設定したTwitterに記事の更新情報がツイートされます。
通知内容について
ここで、Twitterに通知する際のツイートの内容を編集することができます。
※ 初期状態では「<%title> <%url>」が入力されています。
※ 記事を「下書き」保存した場合は、「ブログの更新をTwitterへ通知する」項目内のチェックボックスが外れます。通知したい場合は、チェックを入れて記事の保存を行ってください。
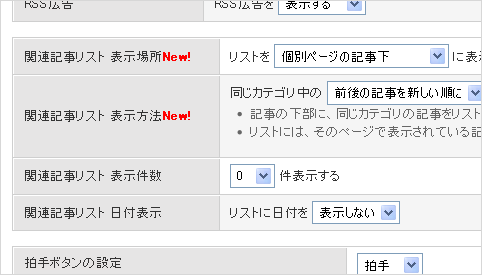
関連記事リストを表示する
管理画面のメニュー[環境設定の変更]>[ブログの設定]>[記事の設定]から設定を行います。
※記事の下部に、同じカテゴリーの記事をリスト形式で表示します。
※リストには、そのページで表示されている記事自身も表示されます。

※関連記事は、同じカテゴリーに分類されている記事を示します。
関連記事リスト 表示場所
リストの表示場所を設定できます。
※「テンプレート変数のみ」に設定すると、ユーザーがテンプレートに設定した変数での表示のみとなります。
関連記事リストのテンプレート変数につきましては、「テンプレート用 変数一覧」を参照してください。
関連記事リスト 表示方法
リストの表示順を設定できます。
関連記事リスト 表示件数
リストの記事タイトルの表示件数を設定します。
こちらを「0」件と設定すると、関連記事リストは表示されません。
関連記事リスト 日付表示
リストの記事タイトルの横に、その記事の投稿された日付を表示させるかの選択ができます。
スタイルの設定
関連記事リストのソースは、以下のように各要素にクラス名が 設定されています。
<dt class="relate_dt">
関連記事
</dt>
<dd class="relate_dd">
<ul class="relate_ul">
<li class="relate_li">
<a href="blog-entry-1.html">
記事タイトル1
</a>
</li>
<li class="relate_li">
<a href="blog-entry-2.html">
記事タイトル2
</a>
</li>
<li class="relate_li">
<a href="blog-entry-3.html">
記事タイトル3
</a>
</li>
</ul>
</dd>
</dl>
テンプレートのCSSをカスタマイズしていただくことにより、
「関連記事リスト」表示のスタイルを 変更することができます。

例として上記画像の表示スタイルを掲載します。
こちらのCSSスタイルを参考に、自分好みにカスタマイズしてみてください。
----------------------------------------------------------- */
.relate_dl {
margin: 40px 0 15px;
border: 0 none;
}
.relate_dd {
margin: 0 0 35px 5px;
}
.relate_dt {
margin: 0;
border-bottom-style: dotted;
border-bottom-width: 1px;
border-left-style: dotted;
border-left-width: 1px;
background-color: #ECECEC;
padding-left: 3px;
}
.relate_ul {
list-style-type: none;
margin: 0;
padding-left: 0px;
}
.relate_ul li {
list-style-type: none;
margin: 0;
padding-left: 0px;
}
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連
