- FC2ヘルプ
- FC2ショッピングカート
- マニュアル
- 共通設定
FC2ショッピングカート マニュアル
共通設定
現在スマートフォン版のマニュアルを表示中
パソコン版を表示 »クイックデザイン、HTML・CSSテンプレートデザインの
共通のデザイン設定(表示順など)がこちらから設定できます。
ハンバーガーメニュー「≡」をタップし、デザイン設定の「共有設定」から設定を行えます。
共通設定
表示設定
商品一覧の設定
コメントの設定
ファビコンの設定
カスタムフッタの設定
headタグ設定
外部RSS読み込み設定
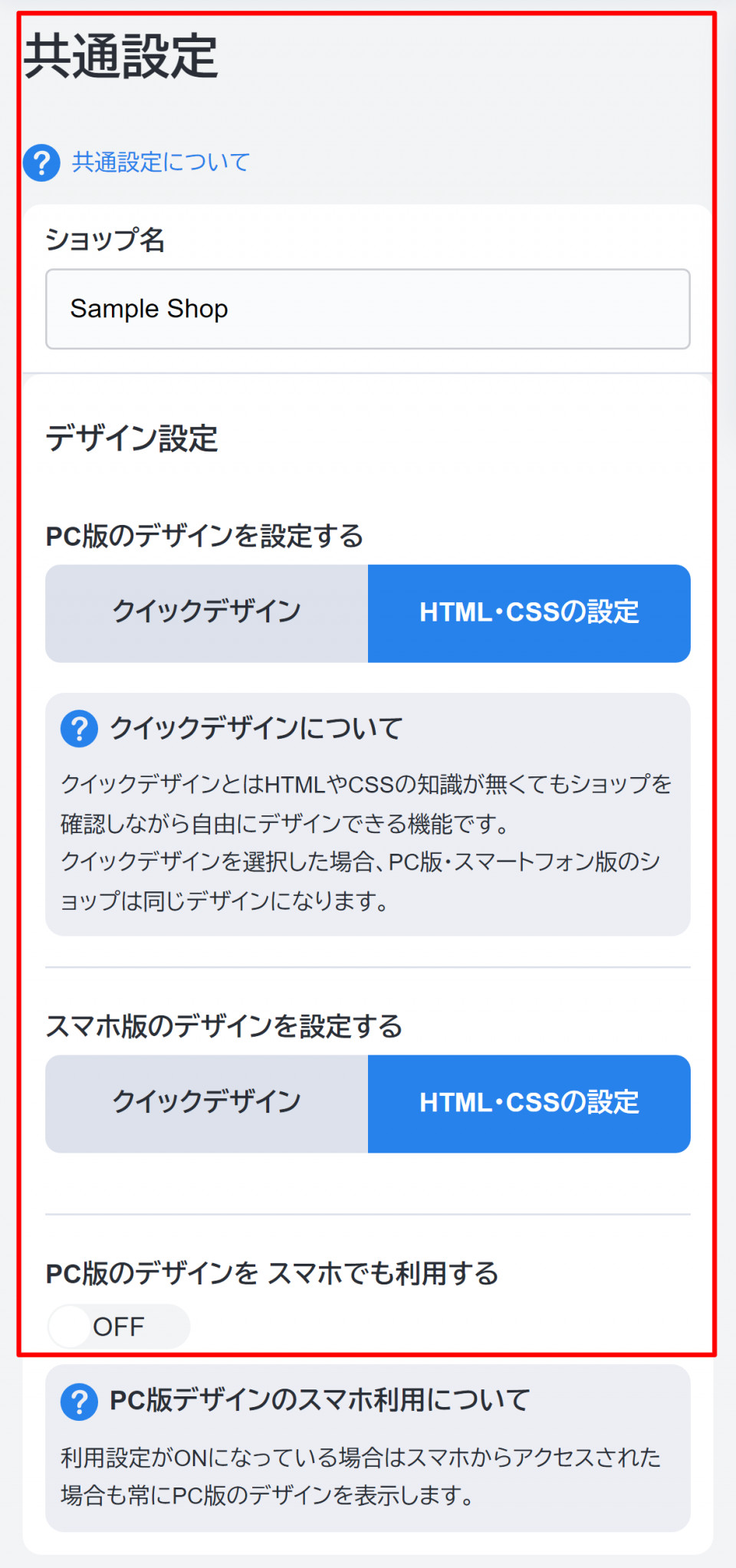
共通設定
クイックデザイン、HTML・CSSテンプレートデザインどちらに
設定するかがこちらのページで選択できます。
※こちらで「クイックデザイン」か「HTML・CSSの設定」
を選択し、【設定する】をクリックしないと
それぞれのサービス設定がおこなえません。

ショップ名
ショップ名の編集が可能です。
PC版・スマホ版デザイン設定
FC2ショッピングカートでは
難しい知識不要で簡単にデザインができ、
スマホとPCのデザインが連動できる
「HTML・CSSテンプレートデザイン」の2種類がございます。
クイックデザインPC版/スマホ版

HTML・CSSテンプレートページデザイン

ショップ様側でご利用したいデザインを選択ください。
このページにてPC版・スマホ版のクイックデザインを選択した方は
PC版クイックデザインマニュアル、スマホ版クイックデザインマニュアルを参照に、 詳しい設定をおこなってください。
また、PC版・スマホ版HTML・CSSの設定を選択した方は
スマホ版HTML・CSSの設定をする、PC版HTML・CSSの設定をするを参照に
詳しい設定をおこなってください。
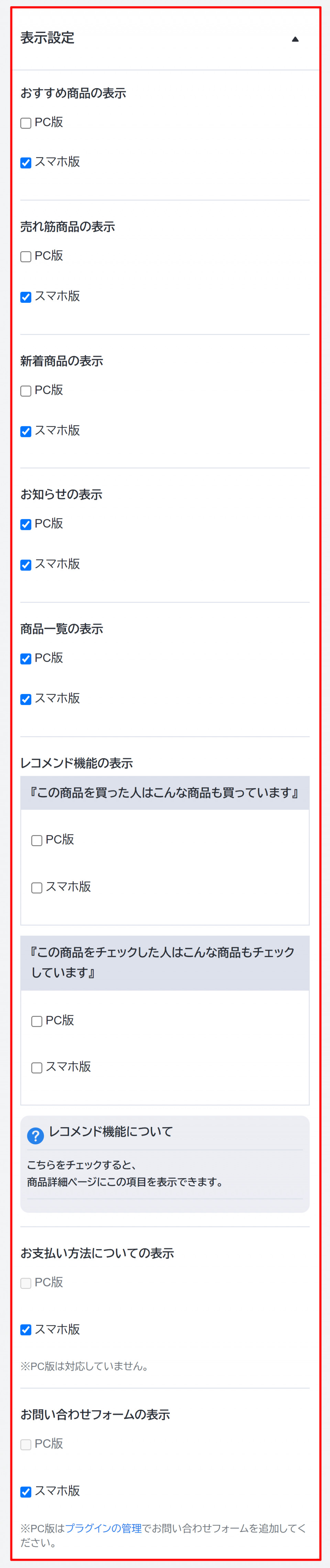
表示設定
各項目の【PC版】【スマホ版】表示・非表示設定ができます。

※「クイックデザイン」、「HTML・CSSテンプレート」ご利用するかで項目の選択が変わります。
「おすすめ商品」「売れ筋商品」「新着商品」の設定はこちらから
「お知らせの表示」の設定はこちらから
「登録商品一覧」
ショップのトップページに商品一覧を表示したくない場合はこちらのチェックを外してください。
「レコメンド機能の表示」
『この商品を買った人はこんな商品も買っています』、
『この商品をチェックした人はこんな商品もチェックしています』を商品詳細ページに表示します。
「お支払い方法についての表示」
スマホ版のみ設定が可能です。
お支払い方法の設定で設定した内容が自動で反映されます。
「お問い合わせフォームの表示」
スマホ版のお問い合わせフォームの表示・非表示が設定できます。
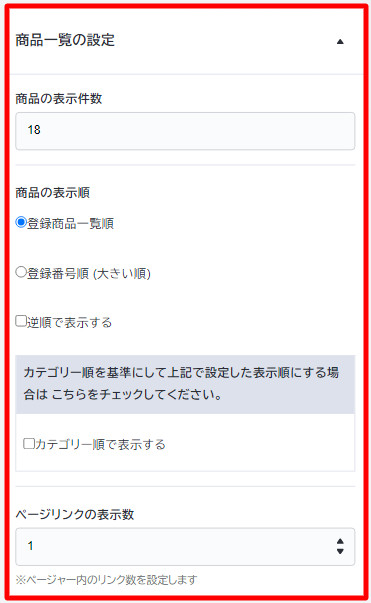
商品一覧の設定
商品の表示順や商品件数の設定ができます。

商品の表示件数
ショップページに何件商品を表示するか設定できます。
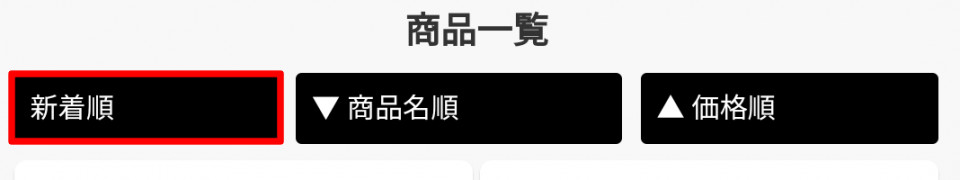
商品の表示順
商品の表示順が設定できます。
■登録商品一覧順
⇒登録商品一覧で表示されている順に表示されます。
※逆順で表示するにチェックを入れることで逆順になります。
※カテゴリー順で表示するにチェックを入れることでカテゴリー管理で設定されている順が優先されます。
各商品ごとの個別の表示順設定は、登録商品一覧の「表示順」から設定できます。

数字入力→表示順の変更ボタンをクリックで一括変更ができます。
▲▼ボタンで、個別に位置の変更をすることができます。
ショップページの「並び替え」で「新着順」を選択した場合に
【登録商品一覧順】が適用される仕様です。

■登録番号順(大きい順)
⇒登録商品一覧で登録した番号の大きい順に表示されます。
※逆順で表示するにチェックを入れることで逆順になります。
※カテゴリー順で表示するにチェックを入れることでカテゴリー管理で設定されている順が優先されます。
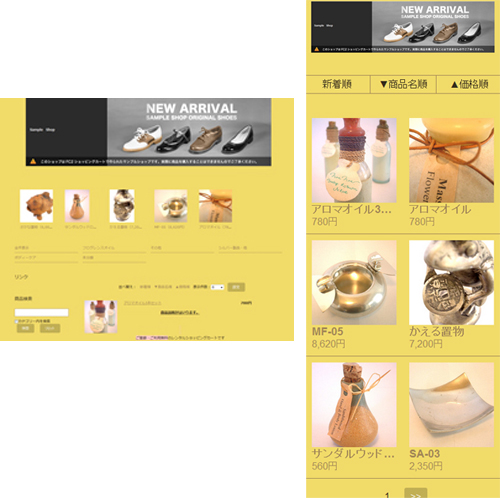
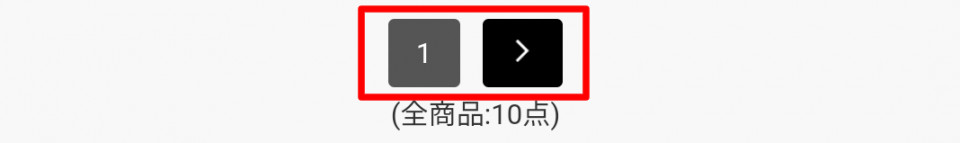
ページリンクの表示数
ショップページのページリンクの数値が設定できます。
上記画像の場合はページリンク「1」で設定されています。

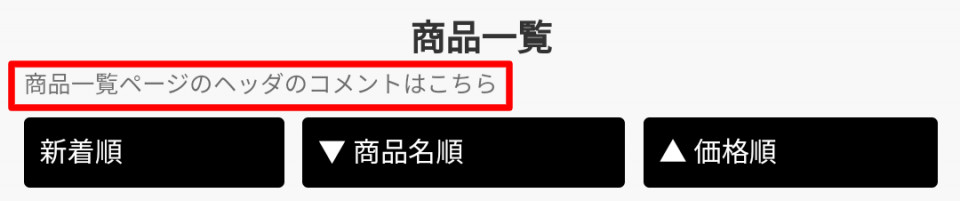
コメントの設定
商品一覧ページ、商品詳細ページそれぞれにコメントを追加することができます。

実際に設定した場合の商品一覧コメントヘッダーです。

実際に設定した場合の商品詳細ページコメントヘッダーです。

ファビコンの設定
アイコンを登録するだけで簡単に設定することができます。
設定方法はこちらから
カスタムフッタの設定
クイックデザイン限定でフッタの「Powerd By~」、「Copyright~」の設定が簡単に行えます。
設定方法はこちらから
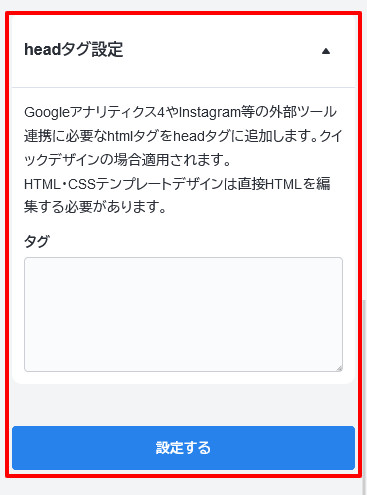
headタグ設定
クイックデザイン限定でheadタグにGoogleアナリティクス4やInstagram等の外部ツール連携に必要なhtmlタグを設定することができます。
※HTML・CSSテンプレートデザインをご利用の場合は
直接HTMLを編集する必要があります。

外部RSS読み込み設定
読み込むRSSのURLを設定できます。
ショップに表示するには「プラグイン管理」から【新着記事】のプラグインを追加してください。


お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2ショッピングカートに関するお問い合わせはこちらQ&A
- FC2ショッピングカート
- 登録に関して
- ログインに関して
-
ショッピングカート利用に関して
- SSL暗号化通信(HTTPS)を使えますか?
- SSLを有効にすると、カートが正常に表示されない、またはブラウザで警告が表示される。
- SSLを有効にしてもブラウザのアドレスバーに「鍵マーク」が表示されません。
- SSLを有効にすると、カウンター・アクセス解析・メールフォームなどの外部サービスが動作しない。
- ショップのサイトマップを作成できますか?
- 商品の登録はいくつまでできますか?
- 登録できる画像にアップロード制限はありますか?
- ショッピングカートのURLは何になりますか?
- クレジットカード決済、コンビニ決済は利用できますか?
- FC2での決済手数料はいくらなのですか?
- 在庫管理はできますか?
- 色やサイズがありますがバリエーションは何種類まで設定できますか?
- 商品の登録・編集の仕方がわからない
- どういった形でショッピングカートをオープンすればいいのかわからない
- 自分のショッピングサイトをもっと知ってほしい
- カートのスマートフォン版はないのでしょうか?
- 無料で使い続けることはできますか?途中で料金がかかったりはしないですか?
- paypal決済を利用できない商品などはありますか?
- ショップ名は変更できないのですか?
- カートのURLを変更したいのですが・・・
- 適格請求書等保存方式(インボイス制度)への対応はできますか?
-
その他の機能に関して
- オリジナルデザインの設定をしたいのですが・・・
- 日本円以外でカートの作成は可能ですか?
- 商品番号の変更はできないのでしょうか?
- アフィリエイトの利用ってどうやるのですか?
- 特定商取引法を表示しなくてはいけないんですか?
- HOMEをクリックして、自分のHPにリンクしたいのですが?
- カート内の商品やカゴの中身を自分のブログやホームページに表示できますか?
- 独自ドメインを利用したい。
- 他社のドメインは利用できますか?
- htmlはどこから編集できるのですか?
- 自動返信メールが届きません。
- 独自ドメインのメールアドレスは作成できますか?
- CSVダウンロードされるデータ項目は?
- アフィリエイトができるとは、どのようなことですか?
- ショッピングカートプロプランに関して
- 困った時は
- サービス解除に関して
マニュアル
- ショッピングカートの基本
- 商品管理
- 売上管理
- ショップ会員管理
- デザイン設定
- ショップ設定
- PR機能
- ユーザー情報
- プロプラン機能
- SSL
- その他
- ショッピングカートの基本
- 商品管理
- 売上管理
- ショップ会員管理
- デザイン設定
- ショップ設定
- PR機能
- ユーザー情報
- プロプラン機能
- FC2カートアプリ
- SSL
- その他